CodeSandboxからGitHubへの連携手順

ReactやVue、Angluarなどのモダン技術が環境構築なしで開発できる便利なCodeSandbox。
作成したコードをそのままGitHubへ連携できる点が大変便利である。
GitHubへの連携手順
CodeSandbox: Online IDE for Rapid Web Development
事前準備:GitHubへの登録をしておこう。
※CodeSandboxはGitHubアカウントでログイン可能。
①CodeSandbox画面右上の青ボタン「Create Sandbox」
②テンプレートの選択
③コーディング
※一旦そのままでも可。
④画面左のサイドバーのGitHubロゴを選択し、リポジトリ名を入力。

⑤'Create new repository on GitHub'ボタンで完了。
※正常に完了すると 'Forked sandbox!' と表示される。


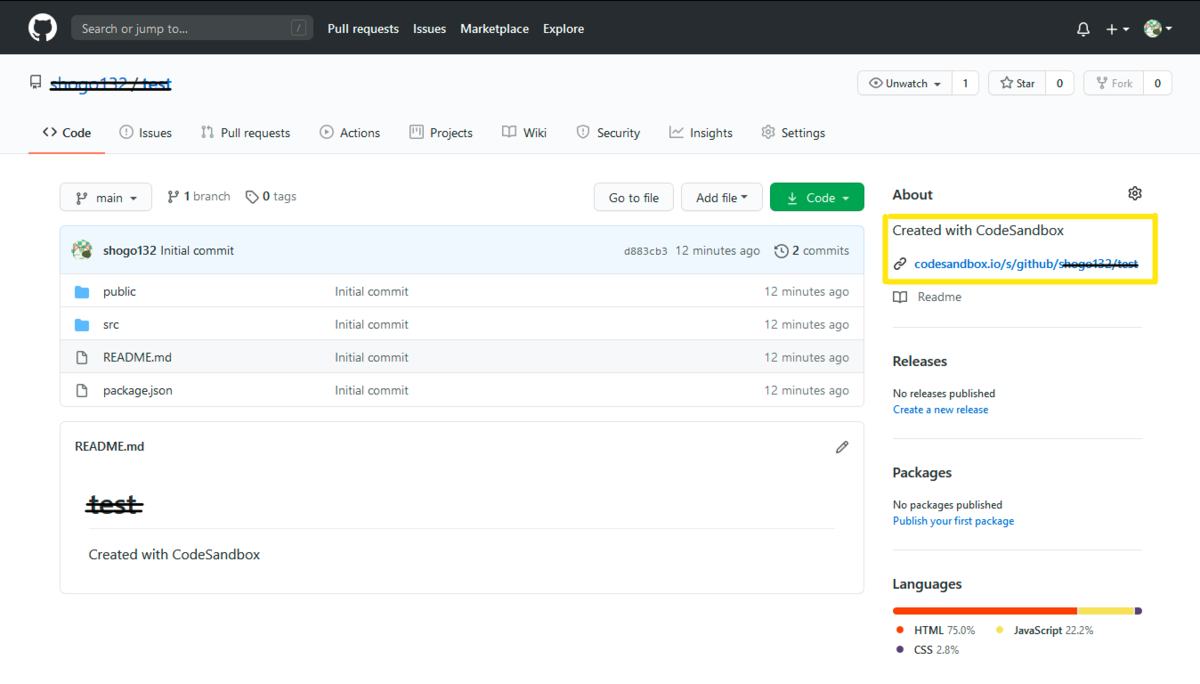
画面右上のAbout欄に、'Created with CodeSandbox ' と表示され、リンクを押すとCodeSanbox上で再編集&再push可能となる。